DaVinci Resolveは、Blackmagic Design 社が開発している動画編集ソフトで、無料版と有料版が提供されています。「無料 動画編集 ソフト」と検索すれば上位に位置している人気ソフトです。
一方で、高機能すぎて、どのように操作すればいいのか分からないため、初心者にはあまりオススメできないといった意見もあります。
今回は、動画編集初心者かつ、DaVinci Resolve初心者の私が同じ初心者の目線で皆さんにDaVinci Resolveの使い方を伝えていきたいと思います。
DaVinci Resolveの使い方
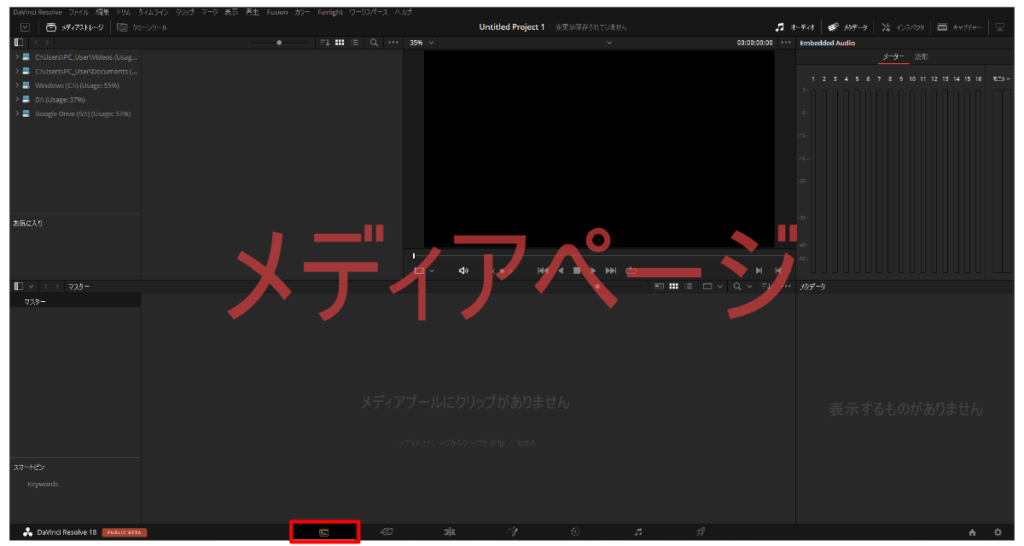
DaVinci Resolveを起動すると次のような画面になっています。
一番下のボタンを押すことで様々な機能を備えたページを切り替えることができます。
それぞれのページの機能を簡単に紹介します。
・メディアページ
DaVinci Resolveに取り込んだ、画像や音楽、動画などのデータの詳細を確認することができるページです。
(私は基本使っていません。)

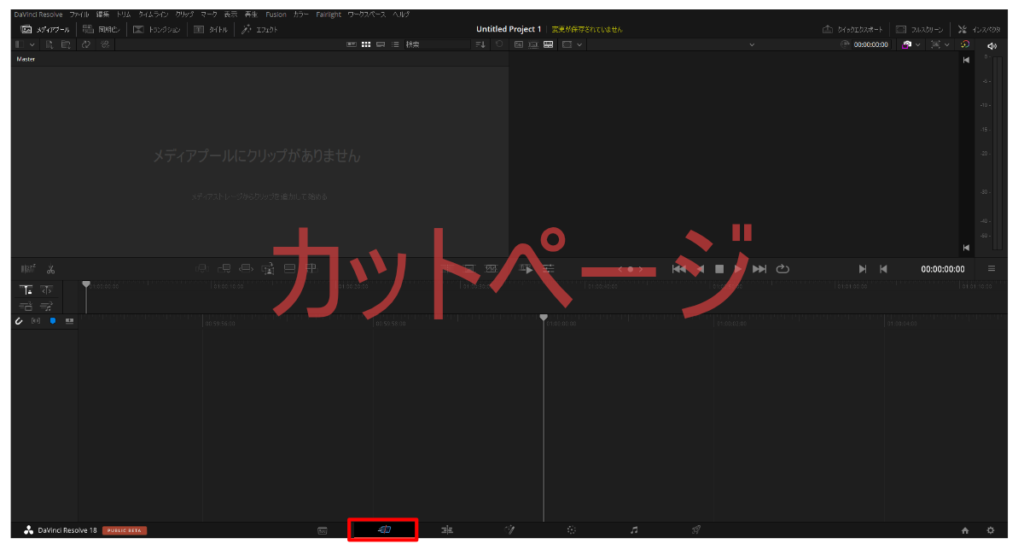
・カットページ
動画データなどをトリミングしたりするときに使います。
(こちらも基本的には使用していないページになります。)

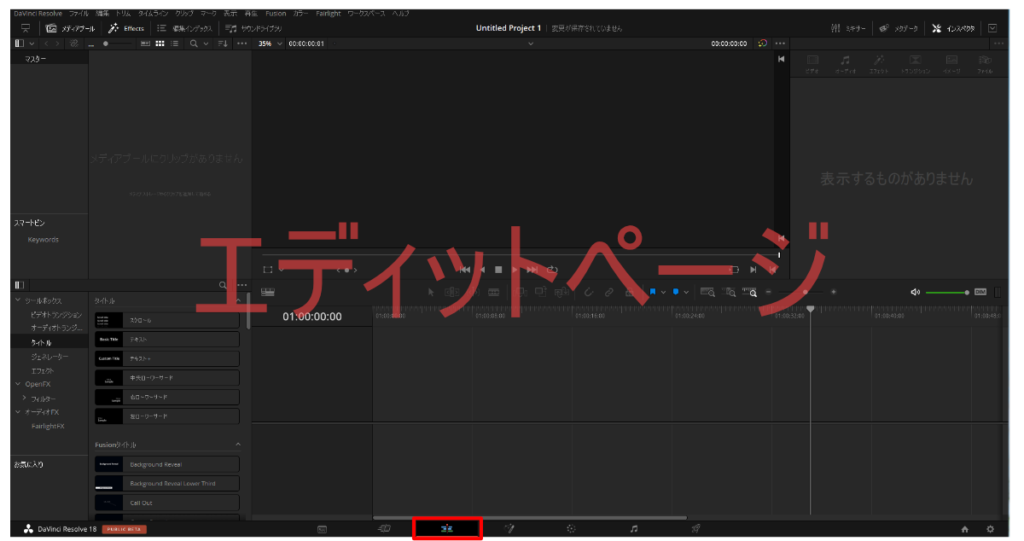
・エディットページ
メインで使うページになります。動画や画像、音声をこのページで合成していきます。このページで動画のトリミングや、テキストの挿入なども行えるため、基本的にはこのページで編集作業を進めていきます。

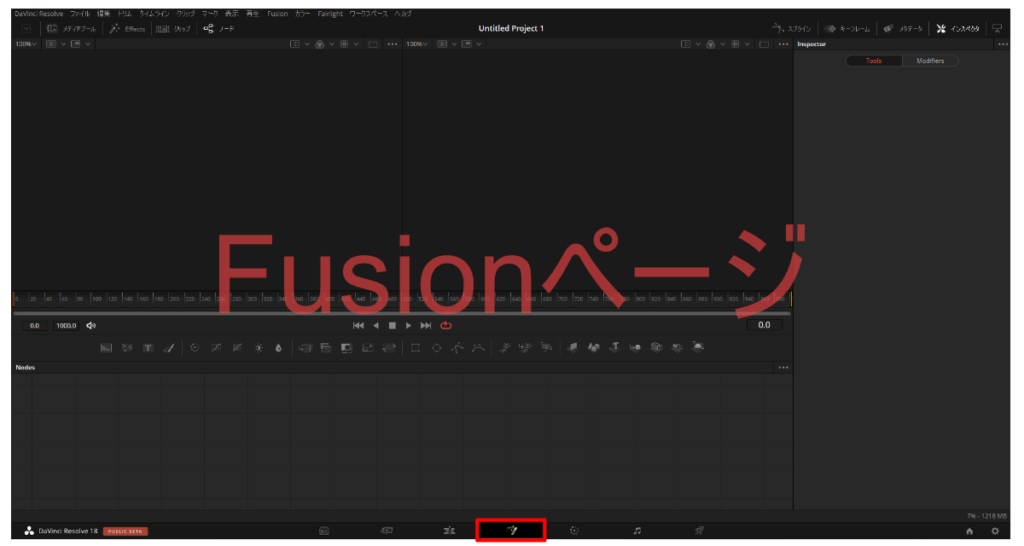
・Fusionページ
画像や文字に細かい動きを付けたりするときに使用します。より細かい作業が求められますが、機能を使いこなせるようになると編集の幅が広がります。
(私は現在勉強中です。Fusionで出来るようになったこともこのブログで共有していきたいと思います。)

・カラーページ
映像の色を調整することができるページになります。
(私は画像の背景を消したり、色味を調整するときにのみ使用しています。)

・Fairlight
音声の編集ができるページになります。(こちらも現在勉強中なため、基本的には触っていません。)

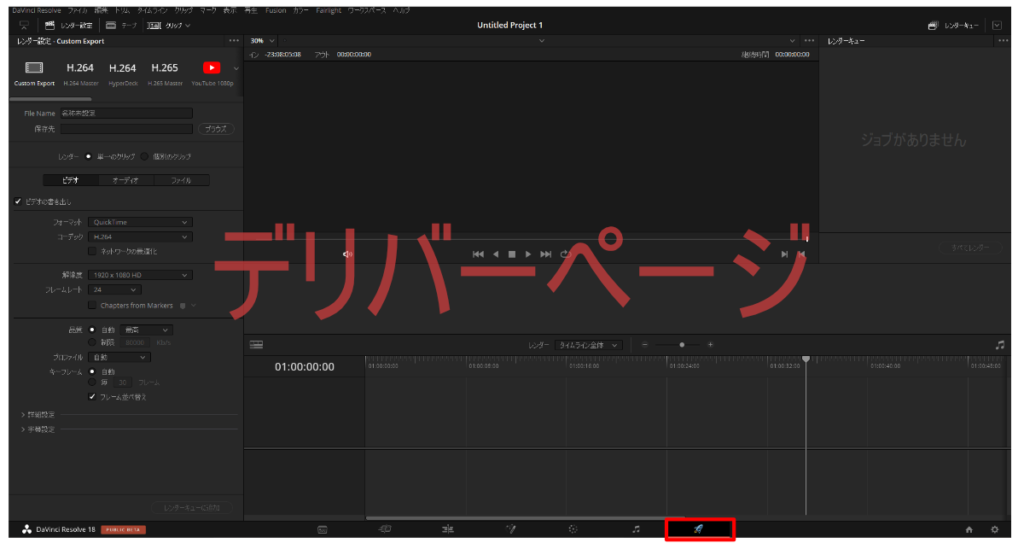
・デリバー
編集した動画を1本の動画データとして書き出すときに使用するページになります。

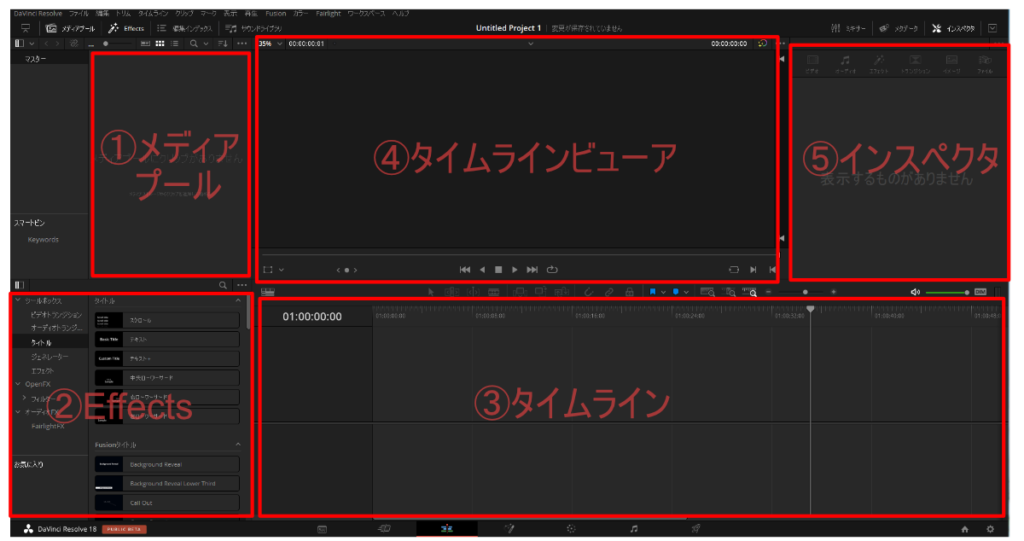
エディットページの機能
この記事ではエディットページを使用して動画編集を行う方法を紹介していくので、エディットページを使うにあたって、押さえておくとよい機能を紹介します。

①メディアプール
プロジェクトに読み込んだ動画や画像、音声データなどが表示される場所です。
②Effects
タイムラインに並べたデータに使うことができるエフェクトが表示される場所です。
③タイムライン
動画の時間軸が表示されるパネルです。難病の時点でどんなアニメーションが起こるかを調整できます。
④タイムラインビューア
タイムラインの選択した時間の映像がプレビューされる場所になります。
⑤インスペクタ
選択したタイムライン上のデータ(今後クリップといいます。)について細かい設定の変更などを行うことができる場所になります。
動画編集の基本
1.プロジェクトを作成する
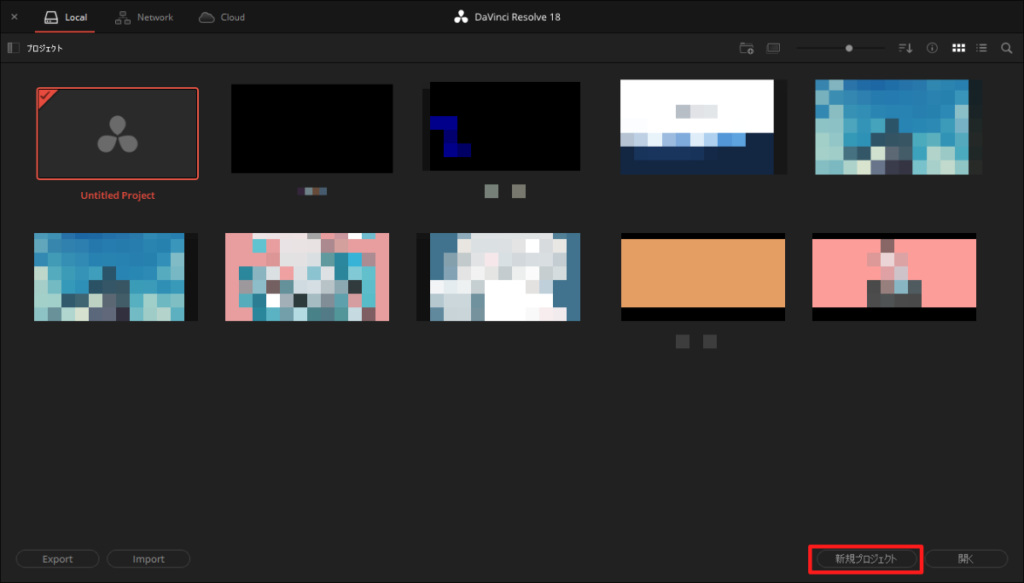
DaVinci Resolveを起動すると次のような画面になります。今までに作成したプロジェクトの一覧が表示されます。今回は新しくプロジェクトを作成していくので「新規プロジェクト」を選択して、プロジェクトの名前を入力しましょう。試しに「サンプル」という名前のプロジェクトを作成して動画を編集していきます。


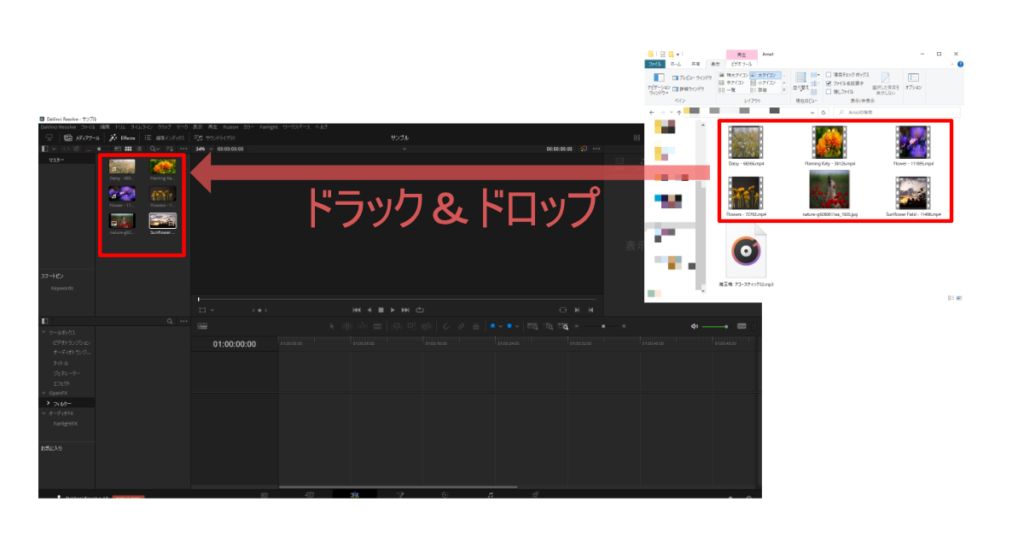
2.メディアをインポートする
プロジェクトに使用するデータをメディアプールにドラッグ&ドロップしてプロジェクトにデータを読み込ませます。

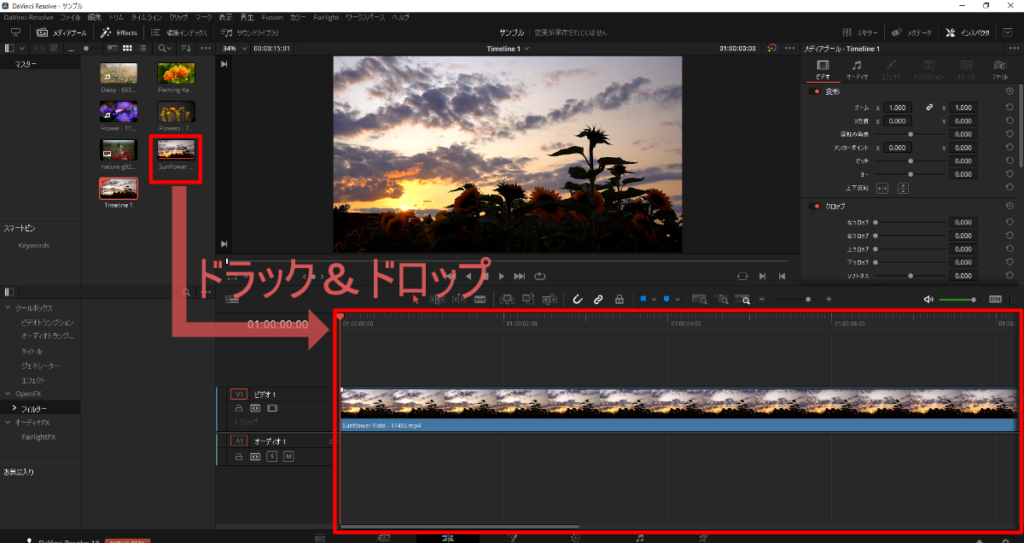
3.メディアを配置する
メディアプールからタイムライン上にデータをドラッグ&ドロップで移動させます。

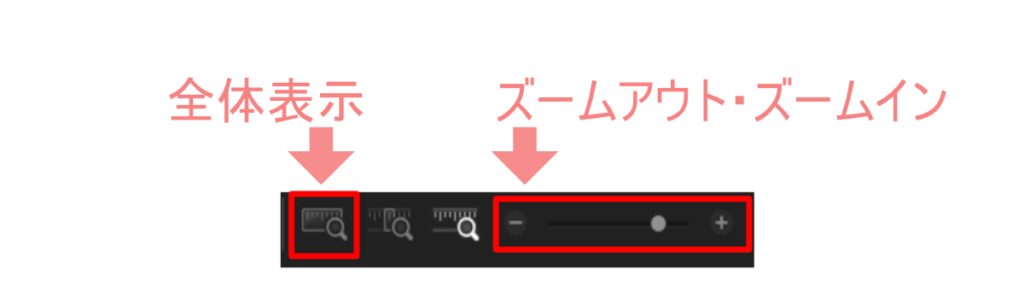
このままでは、タイムラインが拡大されていて配置した動画データの全体像が見えません。適度にズームイン、ズームアウトをして全体が確認できるように調節しましょう。
「全体を表示」ボタンでタイムラインの全体を確認することもできます。

試しに3つの動画データを配置しましょう。

音声が付いている動画データはビデオ1に映像データが、オーディオ1に音声データが配置されます。今回作成する動画では音声は必要ないのでカットしていきます。
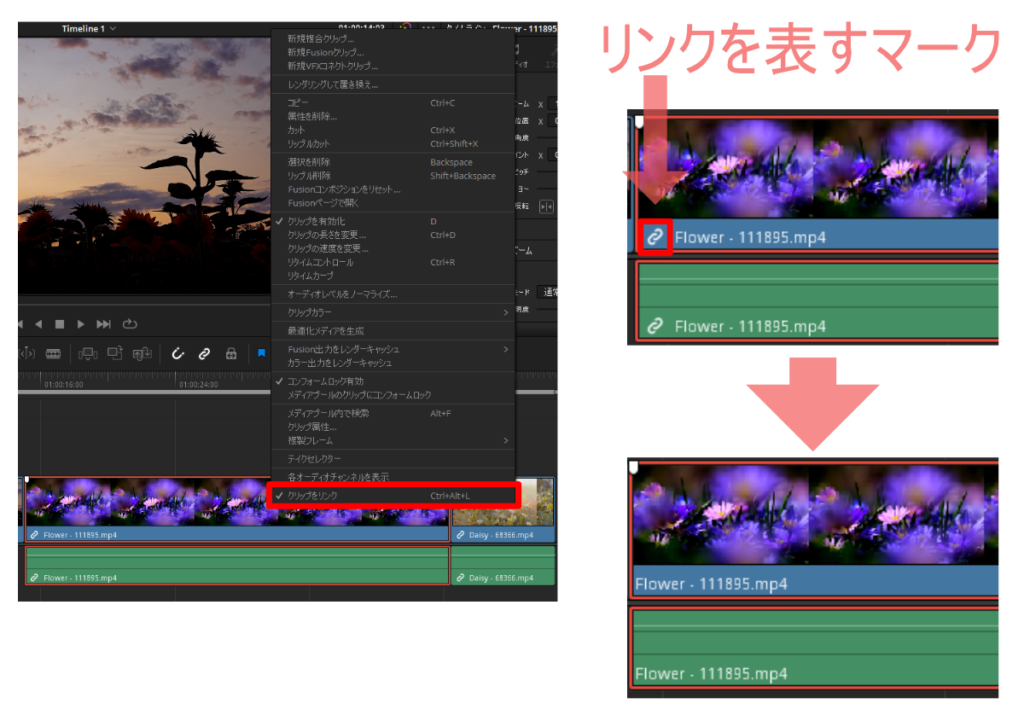
音声をカットしたいクリップを右クリックします。「クリップをリンク」にチェックが付いているので、選択してチェックを消していきます。すると、クリップからリンクを表しているマークが消えます。

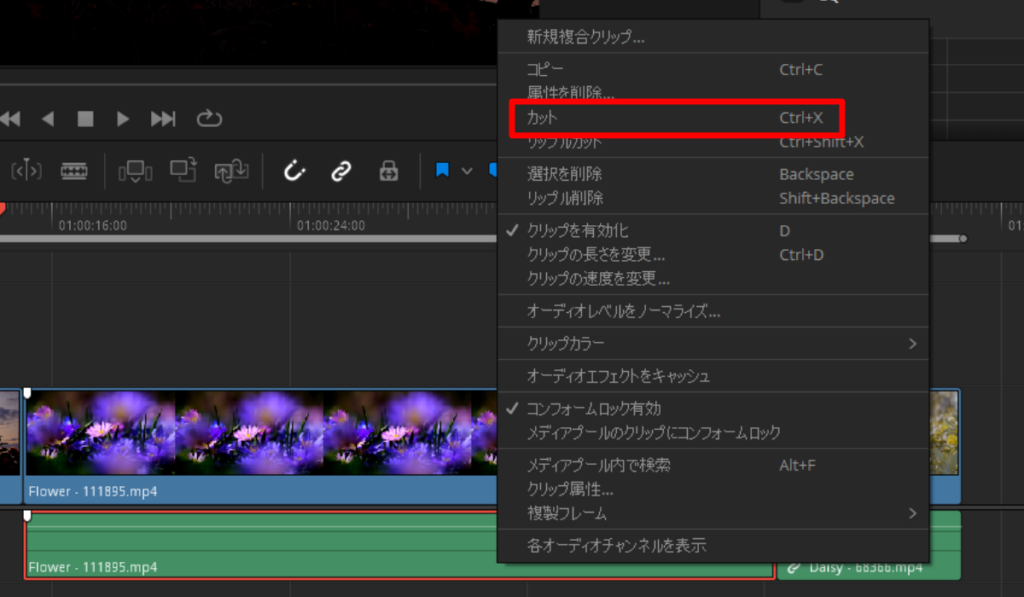
その後、音声データのみを右クリックで選択して「カット」をしましょう。または、音声データをクリックして、選択した状態で「BackSpace」を押すことでもクリップを削除することができます。

4.メディアをトリミングする
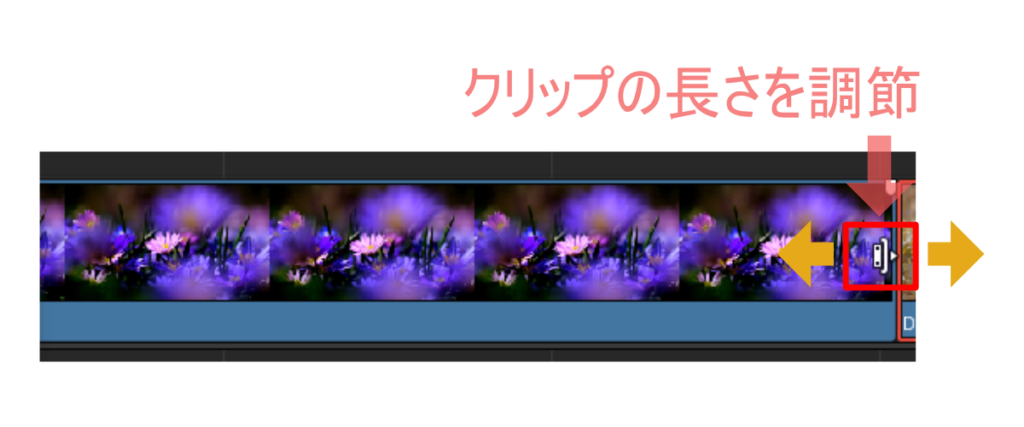
動画が少し長いのでトリミングしましょう。クリップをクリックして選択します。クリップの端にマウスカーソルを持っていくとマウスカーソルが変わるのがわかると思います。この状態でクリックしてカーソルを動かすと、クリップの長さを調節することができます。 クリップの左端を選択すれば動画の前半を、右端を選択すれば後半をトリミングすることができます。 タイムラインに空白ができないように、クリップを移動させて、空白は詰めておきましょう。

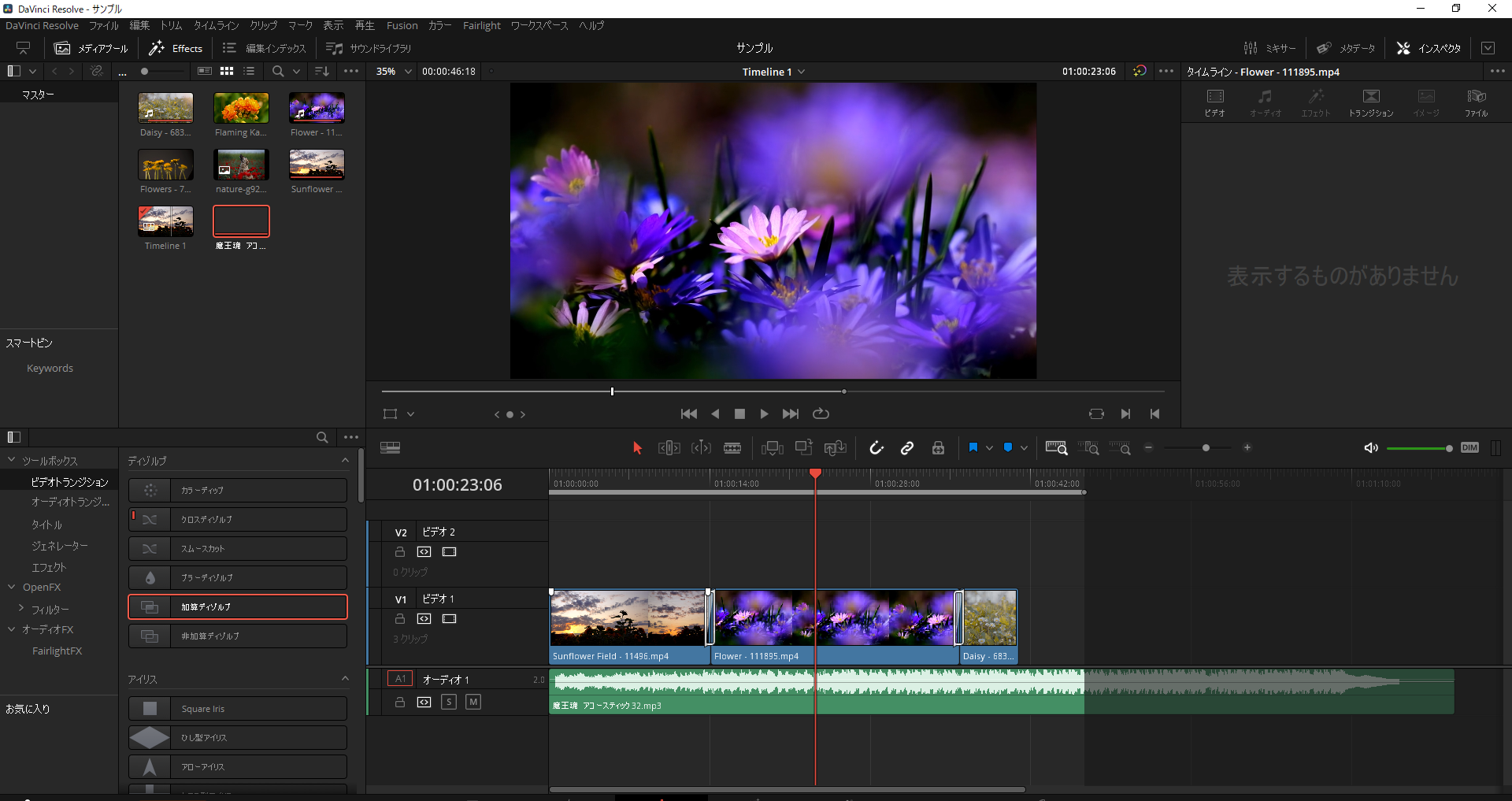
5.トランジションを追加する
このままでは動画と動画のつなぎの部分がいきなり変わってしまうので、トランジションを追加しましょう。
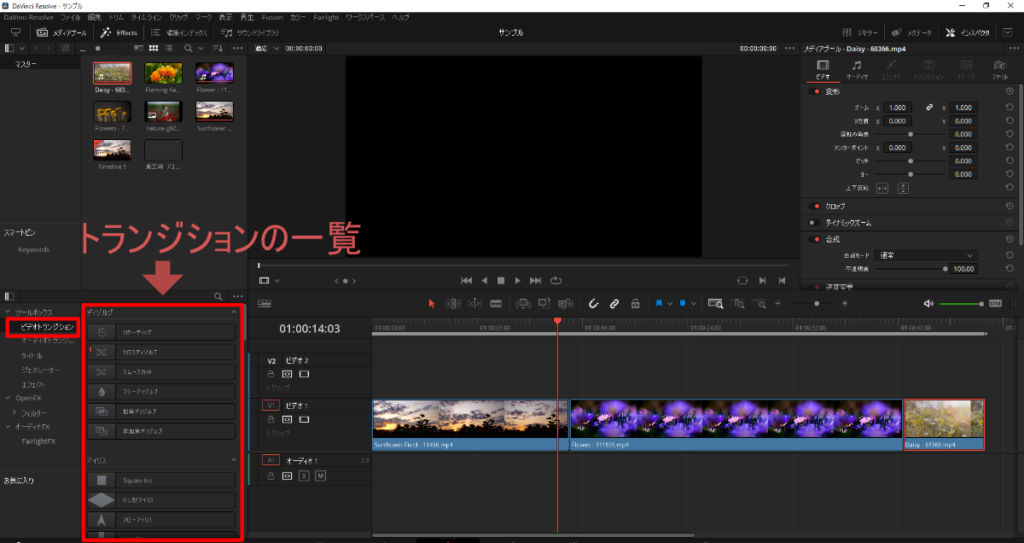
「Effects」から「ビデオトランジション」を選択すると、トランジションの一覧が確認できます。好みのトランジションを選び、ドラッグ&ドロップでクリップとクリップの間に移動させましょう。

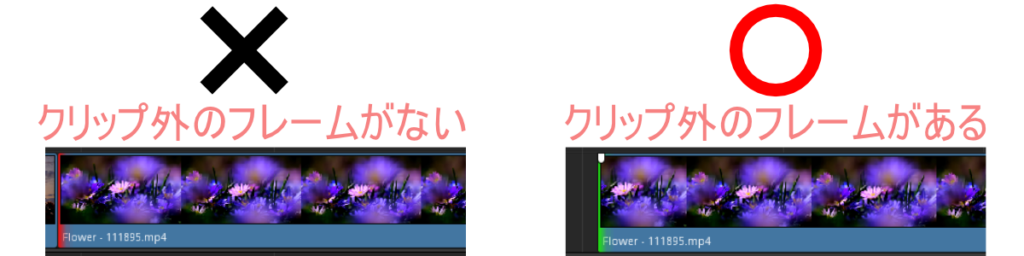
このとき、動画データのクリップが元の動画データを目いっぱい使っているとき「トランジションに必要なクリップ外のフレームが足りていない」状態となってしまい、トランジションを追加することができません。動画データの最初と最後をそれぞれ適度にトリミングすることでトランジションを追加することができるようになります。 動画をトリミングしている際、クリップの端が赤くなっていると、クリップ外のフレームが無い状態なので、クリップの端が緑色の状態にしておきましょう。

ここではそれぞれの動画のつなぎに「加算ディゾルブ」を追加していきます。
6.BGMを挿入する
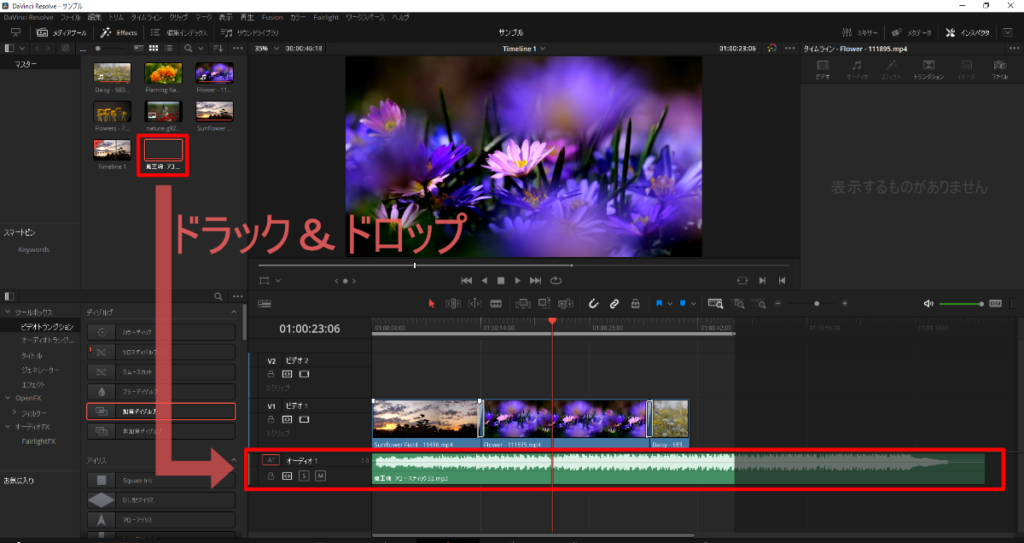
このままでは動画に音がなく、かなり寂しいものになってしまっているのでbgmを追加しましょう。今回は魔王魂様からダウンロードさせていただいた「アコースティック32」というbgmを使用します。メディアプールに読み込んで、タイムラインのオーディオ1にドラック&ドロップで配置しましょう。

このままでは動画の長さと、bgmの長さがあっていないのでbgmの長さを調節します。先ほど動画をトリミングしたときと同じ方法で長さを調節していきます。
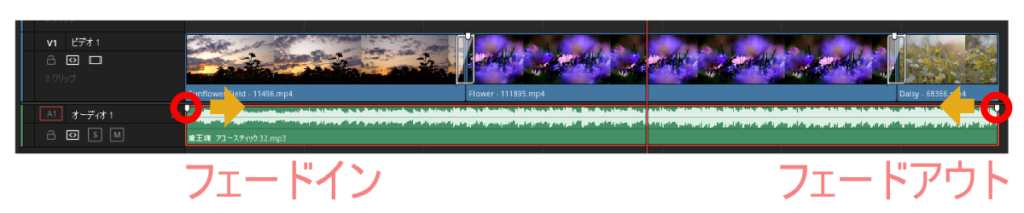
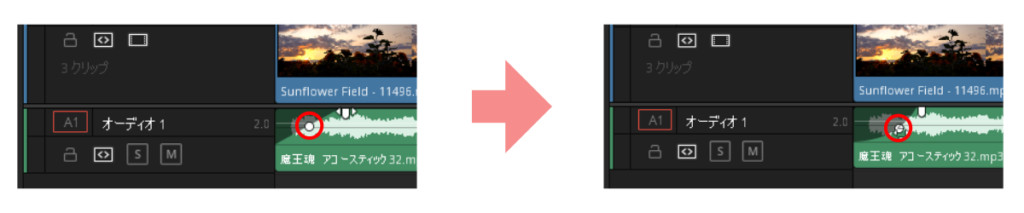
さらに、bgmの終わりをフェードアウトさせていきましょう。クリップを選択すると右上と左上にマーカーが付きます。このマーカーをクリックしてスライドさせましょう。スライドさせた部分からフェードアウトするようになります。

丸いカーソルを移動させることで、フェードアウトに進み具合も一定から、最初はゆっくりで最後急に消えていくといった調節をすることも可能です。

これで、bgmを挿入することができました。
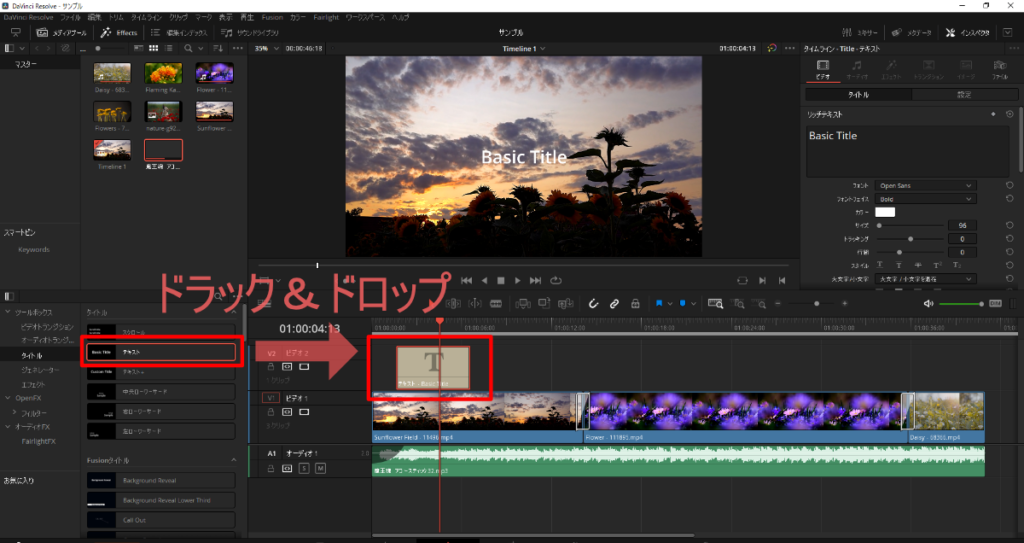
7.テキストを挿入する
次にテキストを挿入していきます。Effectsからタイトルを選択するとテキストの一覧が確認できます。好みのタイトルを選び、ドラッグ&ドロップでタイムラインの上に移動させましょう。

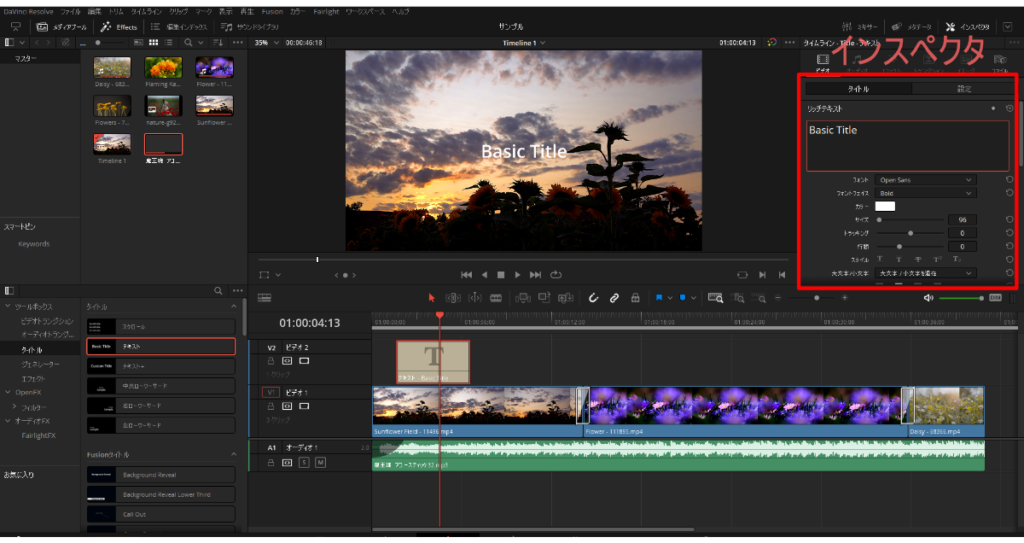
次に、挿入したテキストの中身を変更していきます。タイムライン上のテキストクリップを選択すると、「インスペクタ」にテキストの編集画面が出てきます。こちらから、テキストの内容や、フォント、サイズ、カラーなどを編集することができます。

8.動画を書き出す
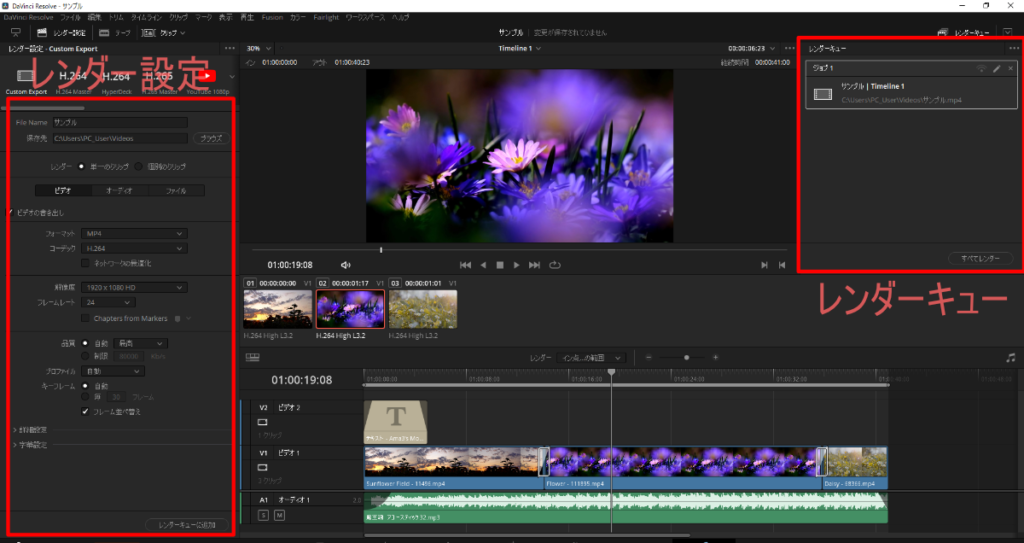
最後にエディットページからデリバーページに移動して、編集した動画をmp4やmovファイルなどの動画に書き出していきます。デリバーページを開きましょう。
レンダー設定の部分から「File Name」「保存先」「フォーマット」を入力しましょう。その他の設定は私はいじっていません。入力が終わったら最後に「レンダーキューに追加」を選択します。

「レンダーキューに追加」を選択すると、画面右上のレンダーキューにジョブが追加されます。「すべてレンダー」を選択すると、自動的に動画の書き出しが始まります。あとは動画の書き出しが完了するのを待つだけです。完了すると設定した保存先のファイルの動画データが保存されています。



コメント